

- #Free drag and drop bootstrap builder code
- #Free drag and drop bootstrap builder download
- #Free drag and drop bootstrap builder free
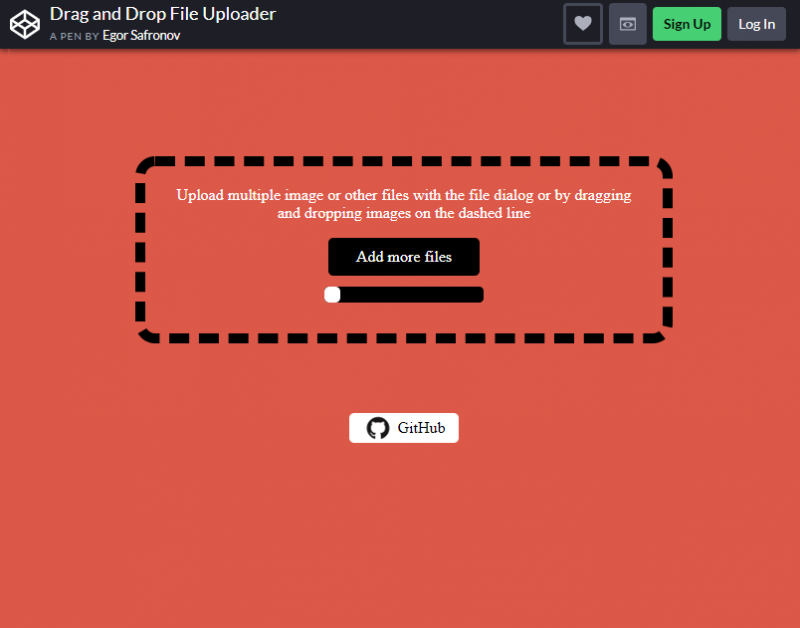
You can still edit and customize the way it looks to whatever you want. It is your go-to if you only look for a simple drag and drop section. The best part of this design is that it has the CAPABILITY to fit all types of website themes. This design is just a bordered box indicating where users should drag and drop their files! The three words that describe this layout are simple, quick and easy. How about a minimally designed drag and drop file uploader? Not a fan of the previous one? Is your website more into the simple stuff?
#Free drag and drop bootstrap builder download
More info / Download Demo HTML5 Drag and Drop File Selection There are many great things with this design for business pages that focuses more on a bootstrap drag and drop page builder or a customizable HUD for users. You can let your users personalize their accounts by allowing them to move around the elements and customize their layout. If your website allows users to interact and change some elements, use this layout to give them that power. If you want your visitors to be play around with your website and let them be a designer, this layout and its features are what you are looking for. More info / Download Demo JQuery UI Drag and Drop

If you want a SIMPLE drag and drop list, this will be what you are looking for. It surely fits your website as it quickly loads because it doesn’t pack that much of animations nor graphics. This layout can be widely used for business, agency, freelance, personal, etc.

#Free drag and drop bootstrap builder free
You are free to do whatever you can think of with as the feature maximizes personalization. It is a simple and colorful to-do list themed bootstrap drag and drop list that allows you to customize it freely. It is one of the best drag and drop features out there. More info / Download Demo Lean Kanban Boardįirst on the list is the Lean Kanban Board from Codepen. With the CodePen editor, you can QUICKLY make adjustments and improvements, so the panels appear specifically how you desire.
#Free drag and drop bootstrap builder code
Keep in mind, the code already comes with mobile-friendliness, ensuring great performance on different screen sizes. The default configuration allows you to mix only the panels of the same style, so a large panel with a large panel and a small with a small. More info / Download Demo Draggable PanelsĪs the name implies, this Bootstrap drag and drop code example features two styles of panels. One improvement I would add is a RESET button that will place the elements back to their original/default positioning. There’s also a cool effect when you move an item around, knowing exactly where to place it. You can style the free widget however you want, get the code and integrate it into your application without sweat. This neat Bootstrap drag and drop grid consists of twelve elements, which all are draggable according to your liking. More info / Download Demo Drag and Drop HTML5 Also, if you want to remove items, just hit the trash icon, and it will disappear. Additionally, there’s also a title section and additional details drop-down, which you can all modify to your heart’s content.įor each element you drag to the other side, you can drag as many times you want. Here is a cool and easy-to-use free Drag’n Drop snippet that lets you drag elements from one area to another. Best Bootstrap Drag and Drop Codes Drag’n Drop Demo We have also thought about beginners with these easy-to-use drag-and-drop website builders. Implement the drag and drop technique now and unlock the mouse POWER. We gave it our best to bring you as versatile a list of different free snippets as possible. Organizing things has never been as easier. Yes, dragging and dropping is one of them. Some web features are VERY advantageous, as they boost user experience through the roof. Use them for cards, tables, elements, sorting and the list of options. You are now left with 20 reliable drag-n-drop examples. These best Bootstrap drag and drop layouts result from our careful review of multiple available options (tested!) on the market.


 0 kommentar(er)
0 kommentar(er)
